Welcome! Notice Anything Unusual?
You might notice something strange - this entire page is laid out from right to left, even though it's in English. We've done this intentionally. Why? To give you a small taste of the daily frustrations faced by billions of users whose languages (like Arabic, Hebrew, Farsi, Urdu) are written Right-to-Left (RTL).
When products and websites aren't designed with RTL in mind, the experience can range from slightly awkward to completely unusable. This page itself, forcing you to read English aligned to the right, might feel odd. We'll explore common issues, focusing heavily on the **nightmare of mixed text** – something impacting even the most popular collaboration tools. We'll even use some Spanish examples mixed with English to help illustrate how text flow can break unexpectedly, serving as an analogy for how English disrupts Arabic or Hebrew text in poorly built systems.
1. The Nightmare of Mixed Text (Bidi) & Input Woes
This is arguably the **most frustrating and common issue** for RTL users. It's not just about displaying text correctly, but also about the *experience of writing*. When you mix Left-to-Right (LTR) text like English names, code snippets, numbers, or URLs within Right-to-Left (RTL) sentences (or vice-versa), things can go haywire without proper Bidirectional (Bidi) algorithm support.
Imagine typing a message, and the cursor suddenly jumps to the wrong place. Or trying to select text, and the selection behaves erratically, grabbing parts you didn't intend. Punctuation often ends up at the beginning of a line instead of the end. Pasted text gets jumbled. This makes communication and documentation incredibly tedious.
Illustrating the Problem: Mixed Text (Bidi) - توضيح المشكلة: النص المختلط
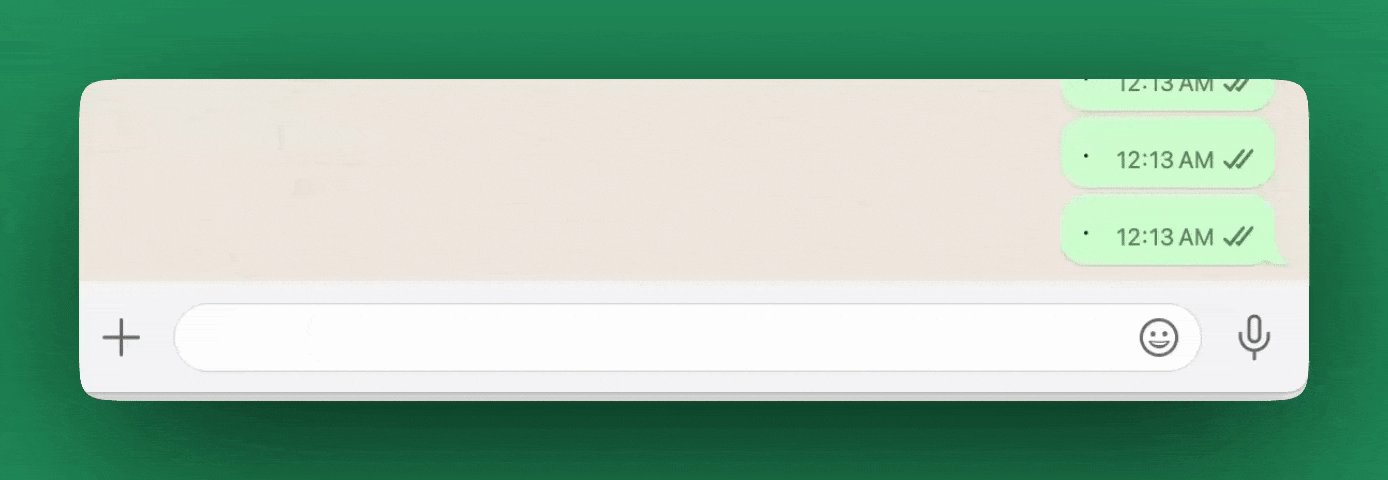
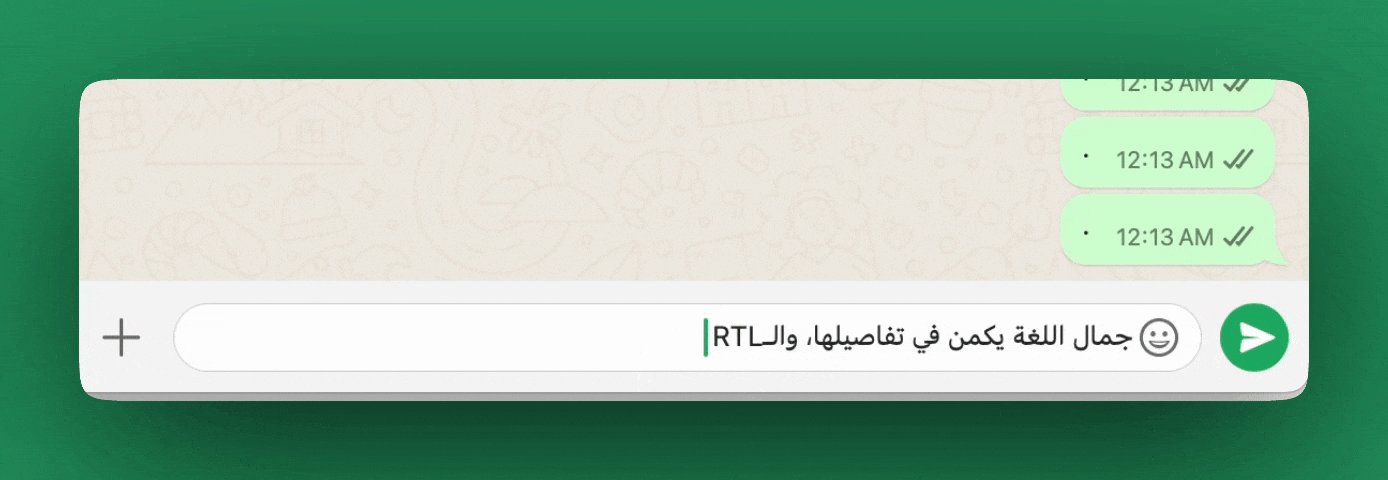
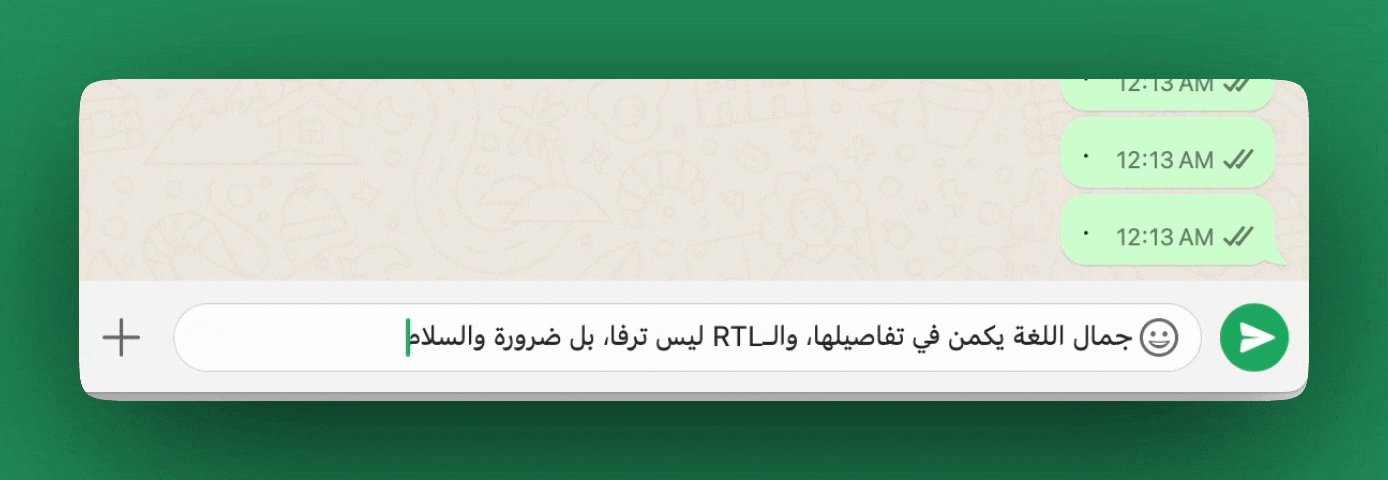
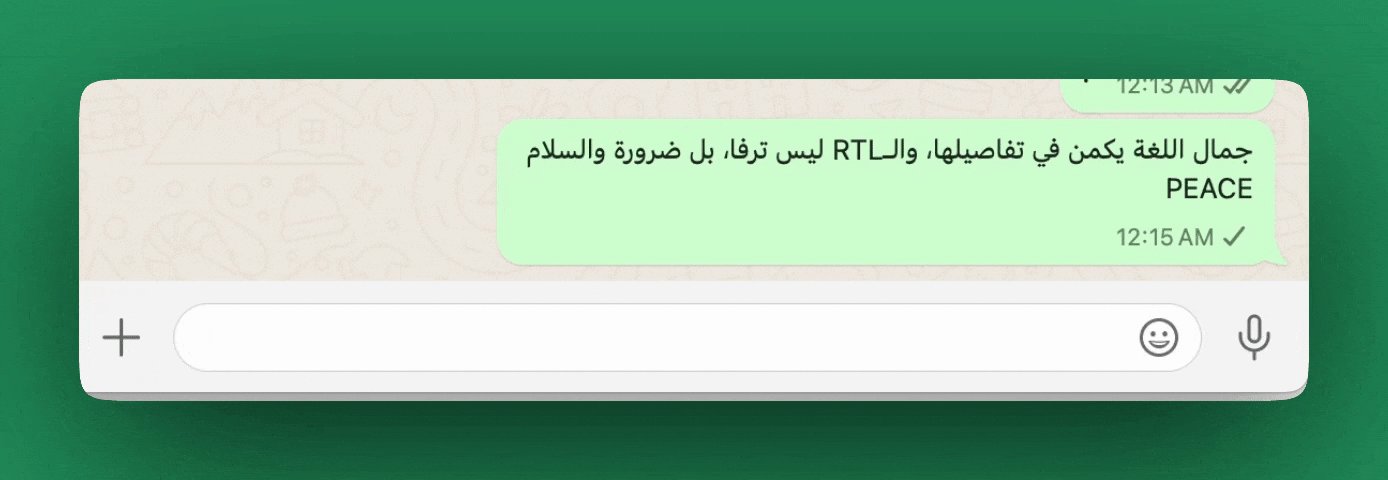
Below is a real example of the mixed text (Bidi) problem. A user is trying to write the following text in Arabic: جمال اللغة يكمن في تفاصيلها، والـRTL ليس ترفا، بل ضرورة والسلام PEACE (which means "The beauty of language lies in its details, and RTL is not a luxury, but a necessity and peace PEACE")
But as shown, there are problems with text ordering and cursor direction, making writing a frustrating experience.

Source: Microsoft Teams

WhatsApp does it correctly! Not so difficult after all!
Example (Simulating Disruption with Spanish/English):
While English and Spanish are both LTR, imagine a system poorly handling mixed text snippets. This can create visual chaos *similar* to LTR/RTL Bidi failures. Consider trying to report a status:
Intended message: "Project update: The 'Revisión Final' phase starts on Monday, 28/04."
How it might appear in a broken system (simulation):
.28/04 ,Monday on starts phase 'Revisión Final' The :update Project
Or maybe the date/punctuation detaches:
Project update: The 'Revisión Final' phase starts on Monday , 28/04.
This visual disruption and incorrect ordering is analogous to what RTL users experience constantly with embedded English text or numbers when Bidi support is lacking.
2. Layout & Mirroring Issues
Beyond text, the entire interface structure matters. Many interfaces are designed with navigation on the left. For RTL users, this feels unnatural. Ideally, the layout should mirror – primary navigation on the right, secondary elements on the left. When this doesn't happen, finding information becomes counter-intuitive.
Example: A typical LTR website layout:
[ Sidebar Menu | Main Content Area ]
An intuitive mirrored layout for RTL:
[ Main Content Area | Sidebar Menu ]
Using the LTR layout in an RTL context feels structurally wrong.
3. Directional Icons & Graphics
Icons often have implied directionality. Back/forward arrows, progress bars, sliders, undo/redo icons, even chat bubble tails need mirroring for RTL interfaces. Using LTR icons in an RTL context is confusing.
Example: The 'Back' Arrow:
- In LTR: Usually `<--` (points left)
- In RTL: Should be mirrored to `-->` (points right, indicating movement *back* towards the start on the right).
Using a left-pointing arrow (`<--`) to mean "Next" in an RTL interface is fundamentally disorienting.
4. Forms & Input Fields (Beyond Text Mixing)
While text mixing (covered in section 1) is a major form issue, other problems exist. Labels might appear on the wrong side of input fields. Placeholder text alignment can be off. Checkboxes or radio buttons might have labels positioned incorrectly relative to the control. Error messages might point to the wrong location or align improperly.
Example Scenario:
Imagine this in an RTL form:
[ Input Box ] :Label
The label appears *after* the input box, which is incorrect for RTL where it should precede it on the right.
Product RTL Support Tracker
Below is a list of common digital products and their current status regarding Right-to-Left (RTL) reading and writing support. This table is intended to highlight areas needing improvement and will be updated periodically.
| Product Name | Category | RTL Support | Notes / Common Issues | Last Updated |
|---|---|---|---|---|
| SAP ERP | Enterprise Resource Planning | Poor | Good support for Arabic display, but some issues with mixed data input and BI reports. User interface generally supports RTL. | Apr 2025 |
| Oracle ERP Cloud | Cloud-based ERP | Poor | Moderate Arabic language support, issues with financial report formatting and mixed-text documents. Some modules don't fully support RTL. | Apr 2025 |
| Microsoft Dynamics 365 | CRM and ERP System | Poor | Relatively good Arabic support, but problems with dashboards and custom reports. Some issues with mixed data input. | Apr 2025 |
| Odoo ERP | Open Source ERP | Poor | Limited Arabic support, issues with UI and data entry. Major challenges with reports and mixed-text documents. | Apr 2025 |
RTL vs Accessibility: The Great Digital Divide
Oh, the irony of modern digital inclusion! Companies proudly showcase their accessibility badges, boasting about screen reader compatibility and keyboard navigation. Press releases announce with fanfare how their latest update supports users with various disabilities—truly commendable efforts that deserve recognition.
Yet somehow, the same companies that meticulously implement WCAG guidelines down to the finest detail seem to develop selective amnesia when it comes to RTL support. Apparently, the 1.8 billion people who use RTL languages aren't quite worthy of the same consideration.
"We're committed to digital inclusion!" they proclaim, while Arabic and Hebrew users struggle with backwards interfaces, jumbled text, and cursor gymnastics that would qualify as Olympic sports. It's as if RTL support is some exotic, experimental feature—not a fundamental aspect of human communication that's existed for millennia.
The pattern is painfully predictable: extensive documentation on accessibility features, dedicated teams ensuring compliance with the latest standards, regular audits... and then a dismissive "we'll look into RTL support in a future update" that never seems to materialize.
Perhaps we need to rebrand RTL support as an accessibility feature? Maybe then it would get the attention it deserves, instead of being perpetually relegated to the "nice-to-have" category while billions of users continue to navigate digital products that feel like they were designed backwards.
Creating Truly Global Experiences: There's No Excuse Anymore
Focusing on robust Bidirectional text support and proper input handling is critical, as demonstrated by the struggles faced even in major tools like Slack, Jira, and Trello. But as we've seen, layout mirroring, icon directionality, and form structure also play vital roles. Supporting RTL is not just about flipping interfaces; it's about deep consideration for how users read, write, and interact.
In today's technological landscape, particularly with mature web technologies, there is simply no longer a valid excuse for products to neglect proper RTL support. The foundations are well-established:
- HTML and CSS: Standards like the `dir` attribute, CSS logical properties (`margin-inline-start`, `padding-inline-end`, `text-align: start`, etc.), and the `direction` property provide the core mechanisms needed. These aren't new or experimental; they are fundamental parts of the web platform.
- Frameworks & Libraries: Many modern front-end frameworks and component libraries have built-in or easily configurable support for RTL, significantly reducing the implementation burden compared to the past.
- Unicode Standard: The Bidirectional Algorithm (Bidi) is a defined standard for handling mixed-direction text. While complex, its implementation is expected in any text-rendering engine or application aiming for global reach.
Furthermore, the rise of Artificial Intelligence (AI) offers powerful assistance. AI tools can increasingly help developers by:
- Suggesting RTL-compatible code adaptations (e.g., replacing physical CSS properties with logical ones).
- Assisting in identifying potential Bidi rendering issues during development.
- Potentially automating parts of the RTL testing process.
While AI is not a magic solution on its own, it significantly lowers the barrier and complexity involved, making comprehensive RTL support more achievable than ever before. Ignoring the needs of billions of RTL language users is not just poor user experience; it's a failure in embracing global standards and digital inclusion in an era where the tools and knowledge are readily available. It's time for all products, especially those built on the web, to treat RTL support as a fundamental requirement, not an optional extra.
Let's build products that feel natural for *everyone*. Think RTL!
Comments